No More Funky Websites!
04 Oct 2018
Make It Look Good
Growing up in the digital era, I’ve always been frustrated by websites that look like they were built in the 1990’s. I mean, they just look terrible. I am always very pleased with sites and web applications which look clean and professional, and I always expected to someday design and implement my own websites. However, until I started learning software engineering I never took the opportunity to learn how to create websites using the latest and most effective frameworks. Then I finally got my first introduction to Semantic UI.
A New World
To be honest, until I started using Semantic UI, I had never even realized that there were frameworks for HTML and CSS. My first reaction was “HTML and CSS I know about, but what in the world is Semantic UI?”. It sounded like something that would be very confusing and difficult to learn. Boy, was I wrong! Once I found out what it is and how it works, I began to realize the wonderful benefits it offers for web developers. The aesthetic aspects which Semantic UI offers for web design now enable me to make professional looking websites that are also functional and pleasing to the eye. In comparison, my raw HTML webpages looked terrible.
Simplicity and Clarity
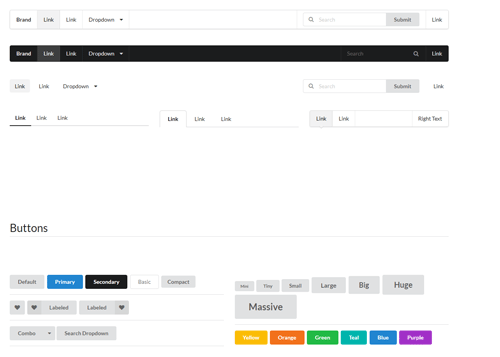
Web development has always been something that I wanted to do, since I greatly appreciate well designed websites and I believe that webpages are one of the best ways for information to be dispersed in our modern world. After spending a week of using raw HTML and CSS for my webpages, Semantic UI opened a new world of web design for me. Although implementing Semantic UI can be frustrating at times, the benefits definitely outweigh the minor disadvantages in the difficult process of figuring out how to get the perfect format for a webpage. I doe have to write more code when I use Semantic, but it is definitely worth it to get a nice looking webpage! I particularly enjoy how simple and clear it is to write things out using Semantic UI. The wording is basically just like English. For example, when I want to create a three column grid, then that is exactly what I type. If I want a massive green button, then I type “massive green button” - it’s so simple!
A Promising Future
Semantic UI is one of the most interesting things I have learned in my computer science career so far. I think it is one of the best frameworks developed for web design and will enable me to create webpages that look amazing. The simplicity of using Semantic makes me wonder why we have any funky webpages around at all today? As a software engineer, I am looking forward to using Semantic UI even more in the future as I progress in my computer science career and become a better web developer. Hopefully, I will someday become an expert at Semantic UI and will be able to put its power into use in my job. Until then, I will be using it to make my simple webpages look neat and professional. No more funky websites!